Features
- Smart javascript Canvas API use.
- One Job
- Light weight
- Easy to understand Pas de foutaises !
- Modern Javascript (ES6), OOP ready. Extends a class and forget about javascript prototype
- Manipulate color transparency
- Animate sprite as you want, choose your frames and animation duration. With SpriteMap object.
Requirements
You must understand the canvas API, you must know ES6 and Node.js compilation. If you need help i'm available here github.
Installation
npm install @inwebo/sprite.jsMain logic
1
Prepare a sprite sheet, sprite, image.
A sprite sheet is basically an image. It must be readable in your application.
3
Map your sprites.
Sprite.js must know all sprites origin and dimensions. It is the most boring part of this job, and its yours !
4
Read sprite pixels.
Read pixels data as rgba color with Uint8Array see ImageData for details, they are now available for manipulation.
5
Finally manipulate and draw pixels on your scene.
Draw pixel on target canvas
Render.js
Render to canvas utility class, abstract the boring parts. (not required).
Vector
Vector manipulation needed for RGB representation. (required)
Sprite.js
Representation of a sprite as ImageData object. May manipulate pixels to apply transparency to one color.
Rgb.js
Utility class, representation of RGB color.
AnimatedSprite.js
Sprite collection to animate, may have a duration (ms).
SpriteMap.js
Utility class, will build animated sprites from a json file map. See doom.json for information.
RenderSheet.js
Utility class to draw image on canvas.
RenderSprite.js
Utility class to draw image on canvas, may use Sprite transparency.
How to bootstrap your project ?
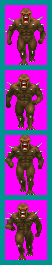
Download and map a sprite sheet

widht = 52px,
height: 265px. It contains 4 frames, each frames got same dimension, widht = 42px and
height: 60px, the transparency color is rgb(255, 0, 255).
Origins : Sheet origin0, 0 (top left corner), Frame 1: 5, 5, Frame 2: 5, 70, Frame 3: 5, 135, Frame 4: 5, 200.
window.addEventListener("DOMContentLoaded", (event) => {
// Sheet is fully loaded callback
marioSheetImage.onload = (e) => {
// Render sheet, its pixels are now available
renderMarioSheetRender.draw(marioSheetImage);
// Load animation config
fetch("mario.json")
.then((response) => {
return response.json();
})
.then((json) => {
try {
const frames = [];
frames.push(renderMarioSheetRender.getCtx().getImageData(0, 0, 16, 32));
frames.push(renderMarioSheetRender.getCtx().getImageData(17, 0, 16, 32));
frames.push(renderMarioSheetRender.getCtx().getImageData(34, 0, 16, 32));
const marioWalking = new AnimatedSprite(frames);
// And animate it
setInterval(() => {
renderMarioSpriteRender.draw(marioWalking);
marioWalking.step();
}, 100);
} catch (e) {
console.log(e);
}
});
};
marioSheetImage.src = sheerSrc;
});
How to load a sprite sheet ?
How to draw a sprite sheet ?
How to load an animated sprite with transparency ?
How to load an animated sprite ?
How to draw an animated sprite ?
How to load an animated sprite with AnimatedSprite.js object ?
How to draw an animated sprite with AnimatedSprite.js object ?
Thanks
- Mustard ui